Writing a dev.to blog post with VSCode

Today, I present you 📝 New Blog Post a simple way to create and publish dev.to blog posts from within Visual Studio Code.
Installation link
To install the or search for 📝 New Blog Post in the extensions go to the marketplace https://marketplace.visualstudio.com/items?itemName=timdeschryver.new-blog-post.
Writing a dev.to post link
The default template of this extension is the dev.to template. To create create a new blog post, right click in the explorer or use the command palette and select 📝 New Blog Post

Publishing to dev.to link
In order to be able to publish your post to dev.to, you have to first create an API access token.
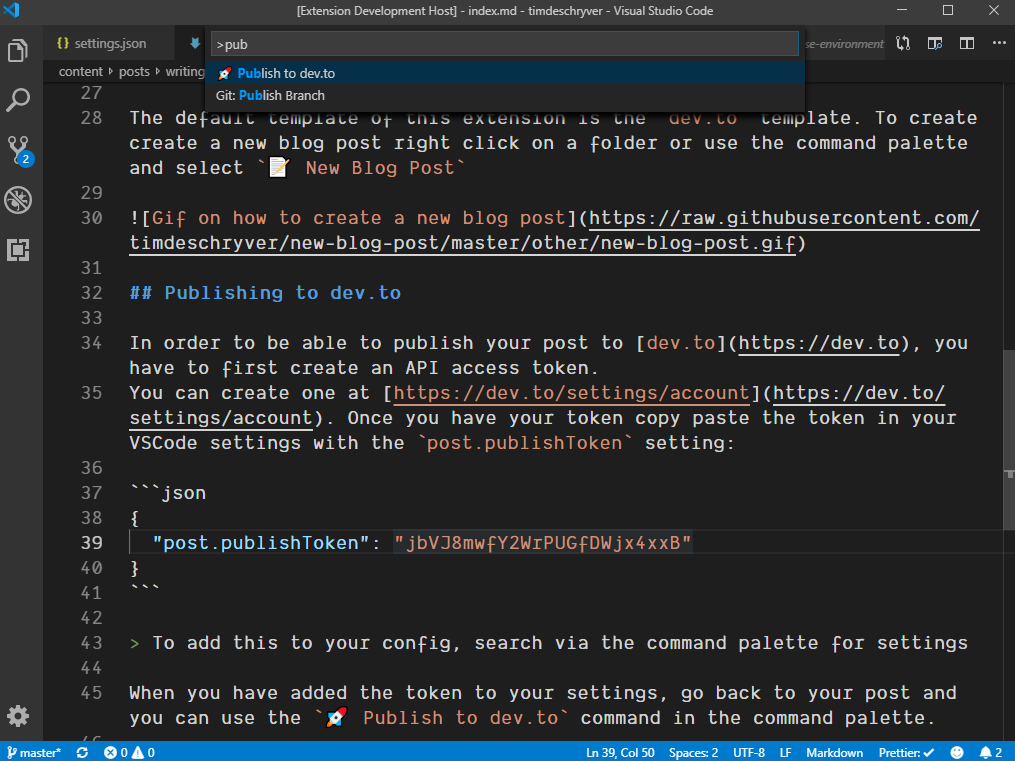
You can create one at https://dev.to/settings/account. Once you have your token copy paste the token in your VSCode settings with the post.publishToken setting:
format_quoteTo add this to your config, search via the command palette for settings
When you have added the token to your settings, go back to your post and you can use the 🚀 Publish to dev.to command in the command palette.

Why link
I created this extension to get familiar with VSCode extensions.
Also, my workflow to write my blog posts is to:
- write them within VSCode
- publish them to GitHub
- there's a now trigger that automatically deploys a new version to timdeschryver.dev
- manually cross-post on dev.to
To make it a little bit easier to myself, I think this extension is a good addition to save a few minutes 🙂.
More info link
For more info and the source code of this extension, go to the GitHub repo
Feel free to update this blog post on GitHub, thanks in advance!
Join My Newsletter (WIP)
Join my weekly newsletter to receive my latest blog posts and bits, directly in your inbox.
Support me
I appreciate it if you would support me if have you enjoyed this post and found it useful, thank you in advance.
