What about my API documentation now that Swashbuckle (Swagger) is no longer a dependency in ASP.NET 9


For over a year, the ASP.NET teams has been working on their own built-in implementation (Microsoft.AspNetCore.OpenApi) to generate an OpenAPI document.
Until now you could opt-in to this new behavior, but from ASP.NET 9 this changes, making it the default.
Let's take a look at what this means for your API documentation and go through some options to render the OpenAPI document.
format_quoteThe Microsoft.AspNetCore.OpenApi package provides built-in support for OpenAPI document generation in ASP.NET Core. The package provides the following features:
- Support for generating OpenAPI documents at run time and accessing them via an endpoint on the application.
- Support for "transformer" APIs that allow modifying the generated document.
- Support for generating multiple OpenAPI documents from a single app.
- Takes advantage of JSON schema support provided by System.Text.Json. -Is compatible with native AoT.
You can use this blog post as a reference on how to add a UI layer to render the OpenAPI document in your new ASP.NET projects. Or, if you're upgrading an existing project towards using the OpenAPI document, you can use this blog post to see how to migrate to the new middleware.
Current behavior link
Scaffolding a new ASP.NET 8 WebAPI project resulted in the following Program.cs file.
Here, we can see that the project relied on using Swashbuckle (Swashbuckle.AspNetCore) to generate the OpenAPI document, as well as rendering the documentation using Swagger UI.
New behavior (ASP.NET 9) link
Starting from ASP.NET 9, Swashbuckle is no longer a dependency in the project template, resulting the following new Program.cs file.
The new behavior uses the AddOpenApi() and MapOpenApi() extension methods, which are imported from the Microsoft.AspNetCore.OpenApi NuGet package, to register and enable the OpenAPI middleware.
The middleware is responsible for generating the OpenAPI document based on the API endpoints (Controllers and Minimal endpoints) in the application.
With the default settings, the OpenAPI document is available at /openapi/v1.json.
To access the OpenAPI document, you can navigate to the URL https://localhost:{port}/openapi/v1.json.
As you can see, there's no longer a UI part to render the OpenAPI document within a human-friendly interface. The package "only" is in charge of the generation process, it is not responsible for rendering the OpenAPI document.
If you want, you can resort to the old behavior and still rely on Swashbuckle's or NSwag's packages to generate the OpenAPI document.
But I strongly recommend to use the new Microsoft.AspNetCore.OpenApi package as it's maintained by the ASP.NET team and it will follow the latest developments.
(Re-)Render the OpenAPI document link
As I've mentioned before, the biggest difference between the old and new behavior is that a UI interface is no longer included in the project template.
This means that you need to provide your own solution to render the OpenAPI document based on the generated file.
Luckily, you don't have to start from scratch for doing this. Because OpenAPI is an established and thus well-known specification, there are products available that can render the OpenAPI document. Most of them are also available in the .NET ecosystem.
If you prefer, you can still resort to Swagger UI, but as you will see, there are more tools that can efficiently render the OpenAPI document. These new(er) tools are more flexible and provide more features compared to Swagger UI, so I think it's worth considering them now that you have the opportunity.
Swashbuckle Swagger UI link
If you still want to use Swagger UI, you can add the following code to your project.
Instead of adding the full-blown Swashbuckle package, you can just use the Swashbuckle.AspNetCore.SwaggerUI package, which only contains the Swagger UI interface.
After adding the package, you can use UseSwaggerUI() to render the OpenAPI document using Swagger UI.
Because the OpenAPI document is now available at /openapi/v1.json, you need to define the document path in the Swagger UI options.
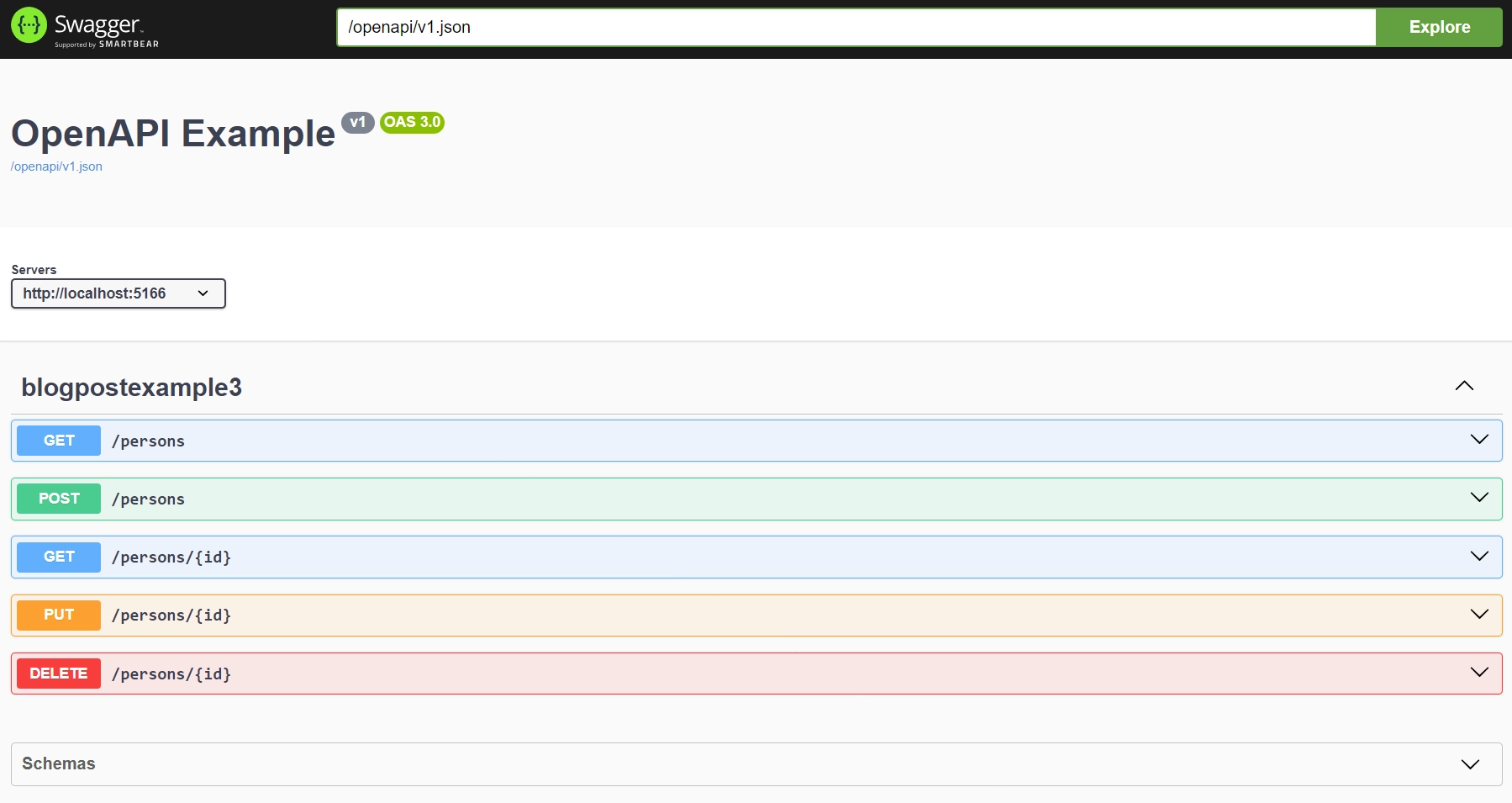
Now, when you navigate to https://localhost:{port}/swagger, you will see the Swagger UI interface.

The advantage of using Swagger UI is that it's a well-known tool that provides a clean and user-friendly interface to render the OpenAPI document. However, it's not as feature-rich as the other tools.
Redoc link
Redoc is another tool that can render the OpenAPI document. It's the free version of the Redocly API documentation tool, which provides additional features and integrations.
To use Redoc, install the Swashbuckle.AspNetCore.ReDoc package.
After installing the package, use the UseReDoc() method to render the OpenAPI document using Redoc. Because the OpenAPI document is now available at /openapi/v1.json, you need to specify the document path in the ReDoc options.
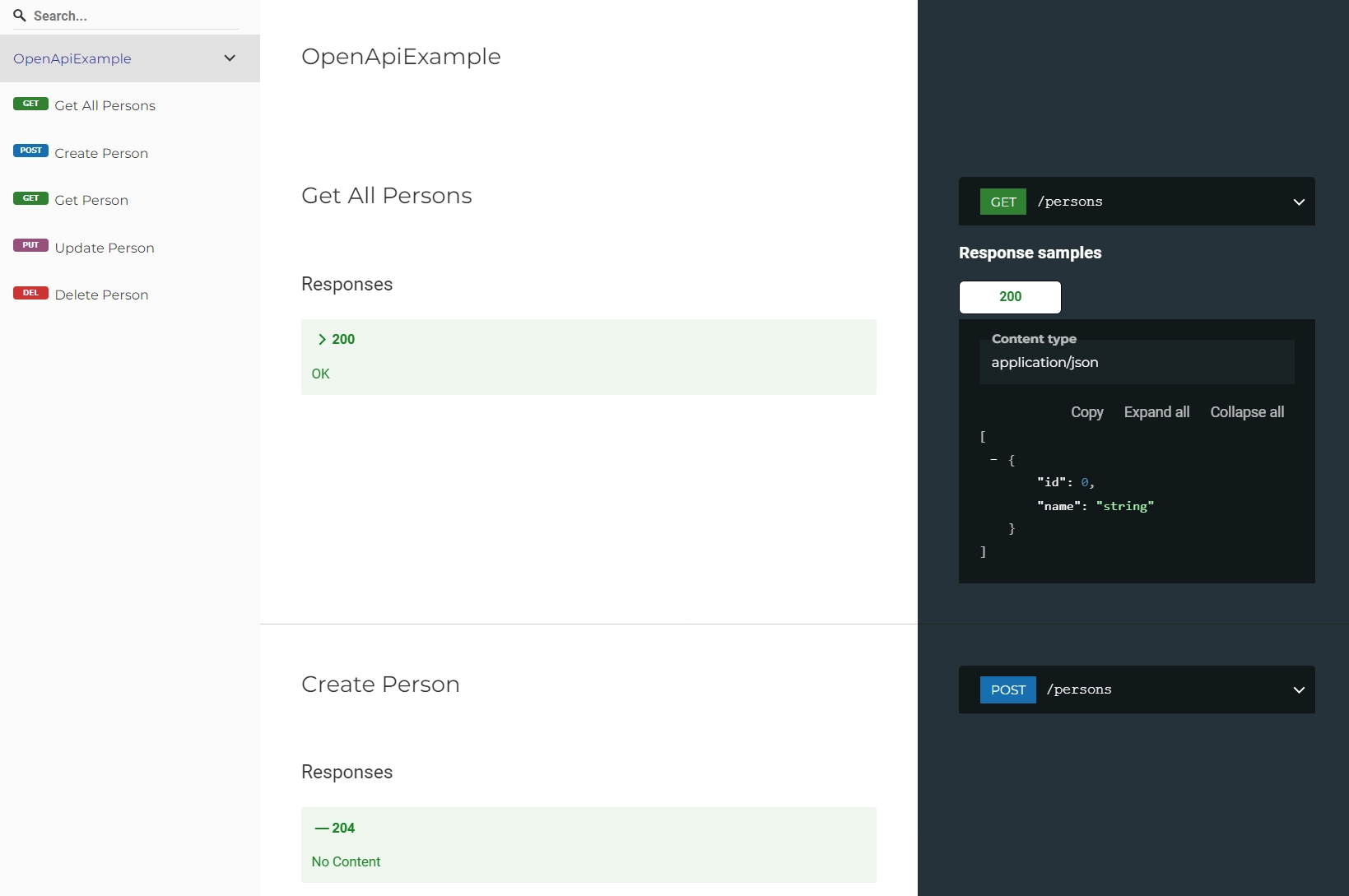
After this, when you go to https://localhost:{port}/api-docs you will see the Redoc interface.

The advantage of using Redoc is that it provides a more clean and modern interface compared to Swagger UI, in my opinion. This makes it easier to navigate and read the OpenAPI document.
NSwag link
Swashbuckle is probably the most popular tool to render the OpenAPI document, as it was included in the project template by default in previous .NET versions. But, Swashbuckle is not the only tool that can render a Swagger UI (or Redoc) interface.
NSwag, which is probably most-known for its code-generation capabilities, also provides a middleware to render a UI interface to display the OpenAPI document. You have the option to choose between Swagger UI and ReDoc.
To use NSwag, install the NSwag.AspNetCore package.
Then, you can use the UseSwaggerUi() method to render the OpenAPI document using Swagger UI.
By default this also uses the swagger.json generated file, but because we're using the new OpenAPI this needs to be modified to the OpenAPI generated file.
When you navigate to https://localhost:{port}/swagger, you will see the same Swagger UI interface as in Swashbuckle Swagger UI.
If you want to use the NSwag version of ReDoc, you can use the UseReDoc() method to render the OpenAPI document using ReDoc.
Just as before with Swagger UI, you the document path needs to be reassigned to the OpenAPI generated file.
When you navigate to https://localhost:{port}/swagger (yes, it's not a typo, the path is swagger), you will see the same Redoc interface as in Redoc.
Scalar link
The last alternative is Scalar, which is the newest tool in this list.
You can install the Scalar.AspNetCore package to use Scalar.
Afterward, you can use the MapScalarApiReference() method to render the OpenAPI document using Scalar.
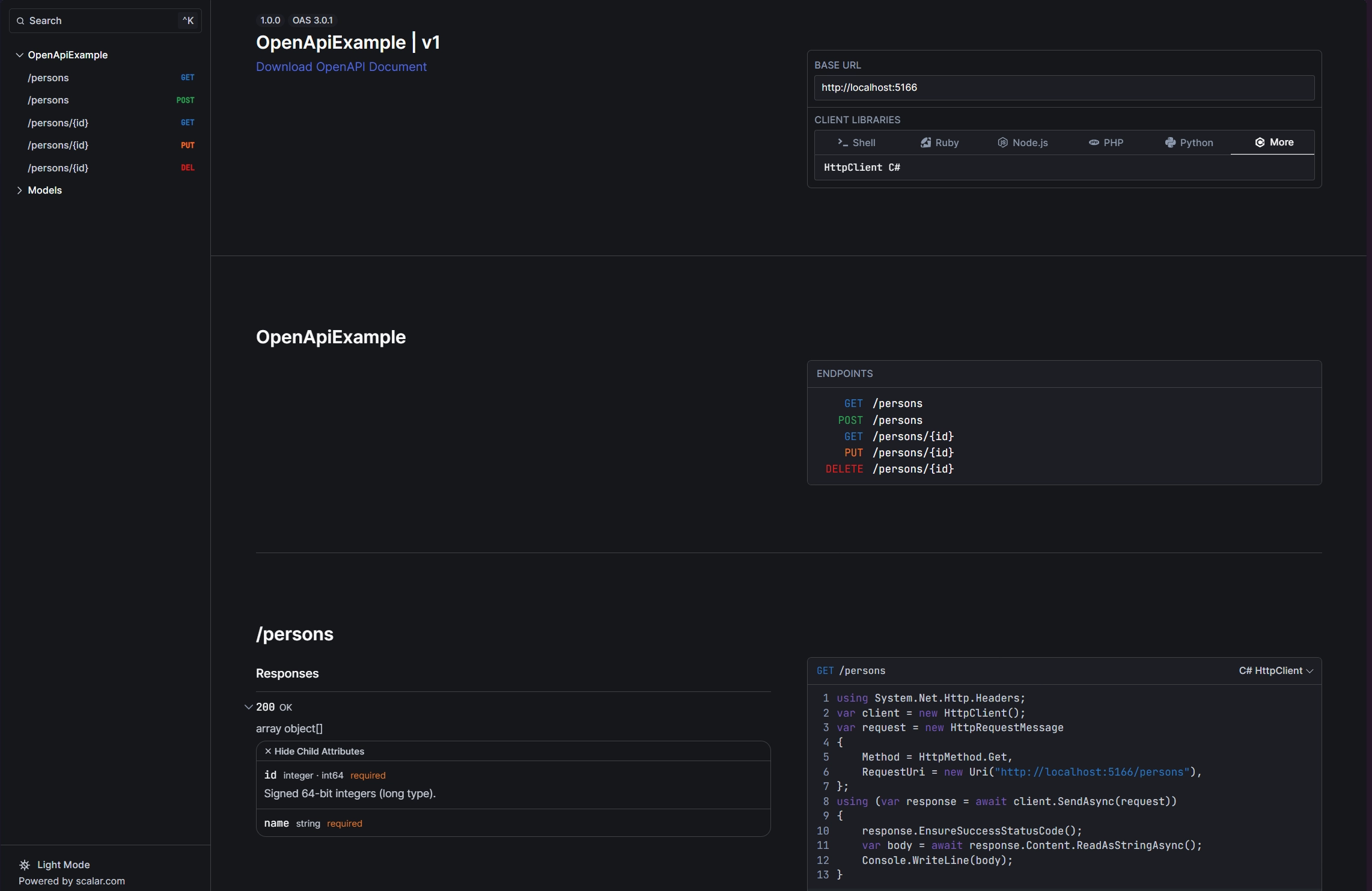
To visit the documentation, navigate to https://localhost:{port}/scalar/v1.

The advantage of using Scalar is that it provides the most feature-rich interface compared to Swagger UI and Redoc. It has built-in themes, a search function, and provides code examples to consume the API endpoints in different programming languages.
Conclusion link
As we've seen in this blog post, the Swashbuckle package is no longer a default dependency in the project template starting from ASP.NET 9.
Instead, the project template includes the new Microsoft.AspNetCore.OpenApi package, which is used to generate the OpenAPI document.
To create the document, it uses the information from traditional controllers as well as minimal endpoints within the application.
But, this change doesn't include a way to render the OpenAPI document (previous through Swagger UI).
For this task, you're required to bring your own interface layer to render your API documentation.
Luckily, you can still use Swagger UI, Redoc, or Scalar to render the OpenAPI document.
The only change you need to make is to configure the UI tools to use the OpenAPI document generated by the Microsoft.AspNetCore.OpenApi package, which is available at /openapi/v1.json.
If you want to try out the tools mentioned in this blog plost, install the packages and configure all of them at once.
Further reading link
Take a look at the official Microsoft documentation @ learn.microsoft to learn more about the new OpenAPI middleware in ASP.NET 9. This documentation provides more information about the OpenAPI middleware, as it also shows how to customize the OpenAPI document.
If you want to learn more about the OpenAPI specification, visit the OpenAPI website.
Take a look at the project's documentation to learn how to customize the UI interface, e.g. to add an authentication layer before accessing the OpenAPI document.
Feel free to update this blog post on GitHub, thanks in advance!
Join My Newsletter (WIP)
Join my weekly newsletter to receive my latest blog posts and bits, directly in your inbox.
Support me
I appreciate it if you would support me if have you enjoyed this post and found it useful, thank you in advance.
