How to include an Angular Project within .NET Aspire



As a big fan of Project Tye, I was happy to see that its successor .NET Aspire was announced during .NET Conf 2023. This is a big deal to me because I use Tye daily to increase my productivity.
I'm using Tye as a collection of all my client's projects, and make use of it to spin up my local development environment with a single command. Usually, the collection consists of multiple .NET WebApi projects and one or more Angular applications, in which these applications need to communicate with each other.
From the first look, .NET Aspire does this as well, and does this better.
Not only does .NET Aspire orchestrate a multi-project setup, but it also gives you an opinionated - but configurable - starting point, which takes advantage of Cloud Native Computing Foundation (CNCF) standards to provide additional features and benefits. A pleasing little detail is also a revamped dashboard that looks nicer and includes a dark theme.
.NET Aspire link
To go over what .NET Aspire is and why it exists, I refer to the .NET Aspire overview Documentation and the announcement. You can also watch the recording of the .NET Conf talk. These resources will explain it better than I can at the moment.
.NET Aspire is an opinionated, cloud ready stack for building observable, production ready, distributed applications. .NET Aspire is delivered through a collection of NuGet packages that handle specific cloud-native concerns. Cloud-native apps often consist of small, interconnected pieces or microservices rather than a single, monolithic code base. Cloud-native apps generally consume a large number of services, such as databases, messaging, and caching.
.NET Aspire helps with:
- Orchestration: .NET Aspire provides features for running and connecting multi-project applications and their dependencies.
- Components: .NET Aspire components are NuGet packages for commonly used services, such as Redis or Postgres, with standardized interfaces ensuring they connect consistently and seamlessly with your app.
- Tooling: .NET Aspire comes with project templates and tooling experiences for Visual Studio and the dotnet CLI help you create and interact with .NET Aspire apps.
Adding An Angular Project to .NET Aspire Application Host link
Starting from .NET Aspire 8.0 Preview 2 (v8.0.0-preview.2.23619.3) this section has become obsolete because it's integrated in .NET Aspire. Instead of a custom implementation, Node.js projects can easily be registered using the AddNpmApp function.
While .NET Aspire has many built-in components available, a Node.js project isn't one of them (for now?).
But, the samples provide some insights on how this task can be achieved.
The result is an AddNpmApp extension method to register a Node.js project, in our case this will be an Angular project.
Creating a Node.js Application link
Here we see the implementation of the AddNpmApp extension method.
AddNpmApp defines and configures the command on how to start the Node.js application and invokes AddNodeApp, which creates a new NodeAppResource.
Within an Angular project, this means running the npm run start command within the Angular directory.
The class NodeAppResource creates a specific type of a ExecutableResource.
The NodeAppResource instances are used within NodeAppAddPortLifecycleHook to append their port bindings to the process environment variables.
Using environment variables in Angular for an easier project configuration link
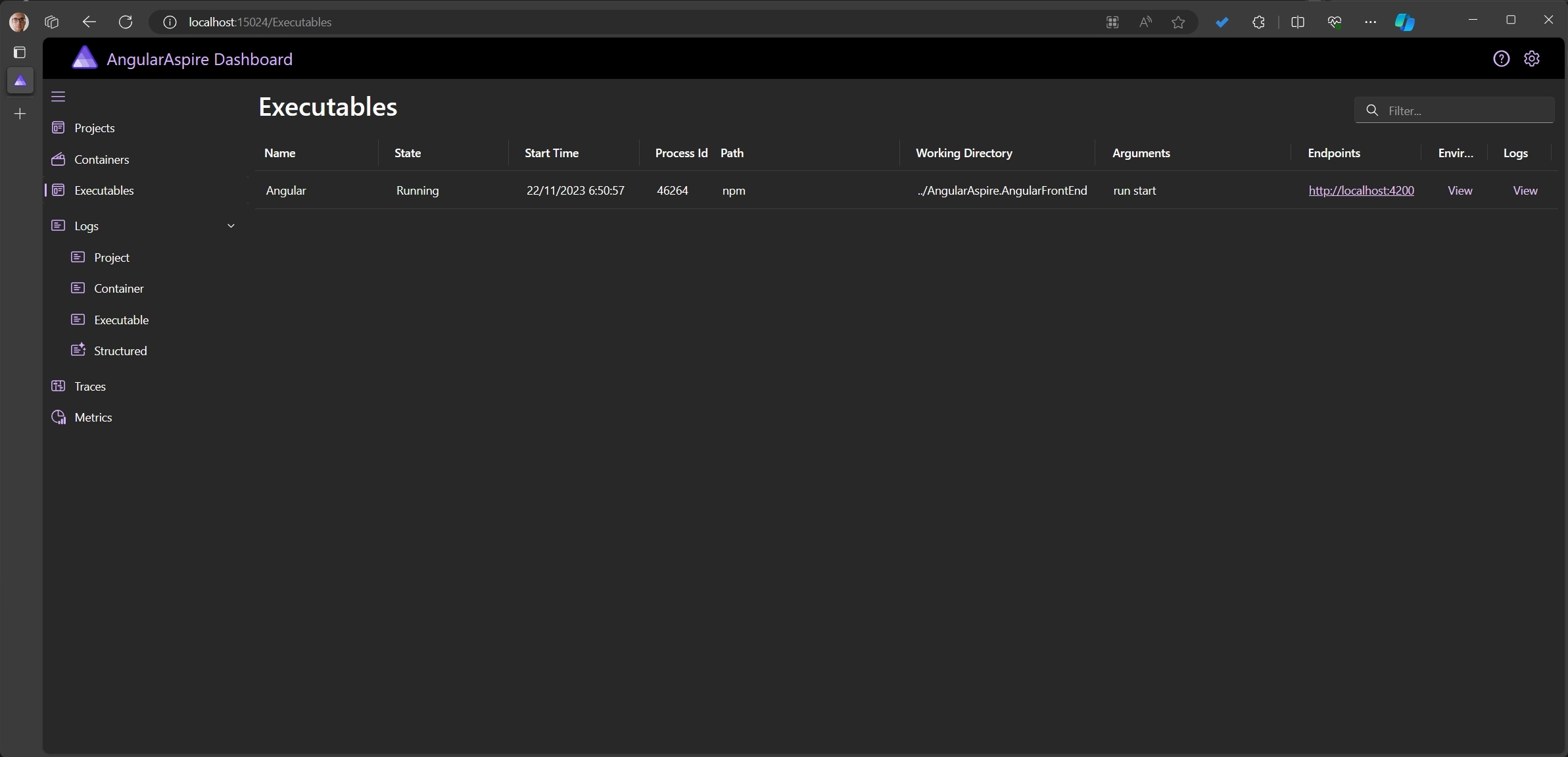
Next, when you start the .NET Aspire Application host you should see the Angular application (an executable) on the dashboard.

This already helps to bootstrap your development environment, and we can further improve the Angular setup to fully leverage .NET Aspire.
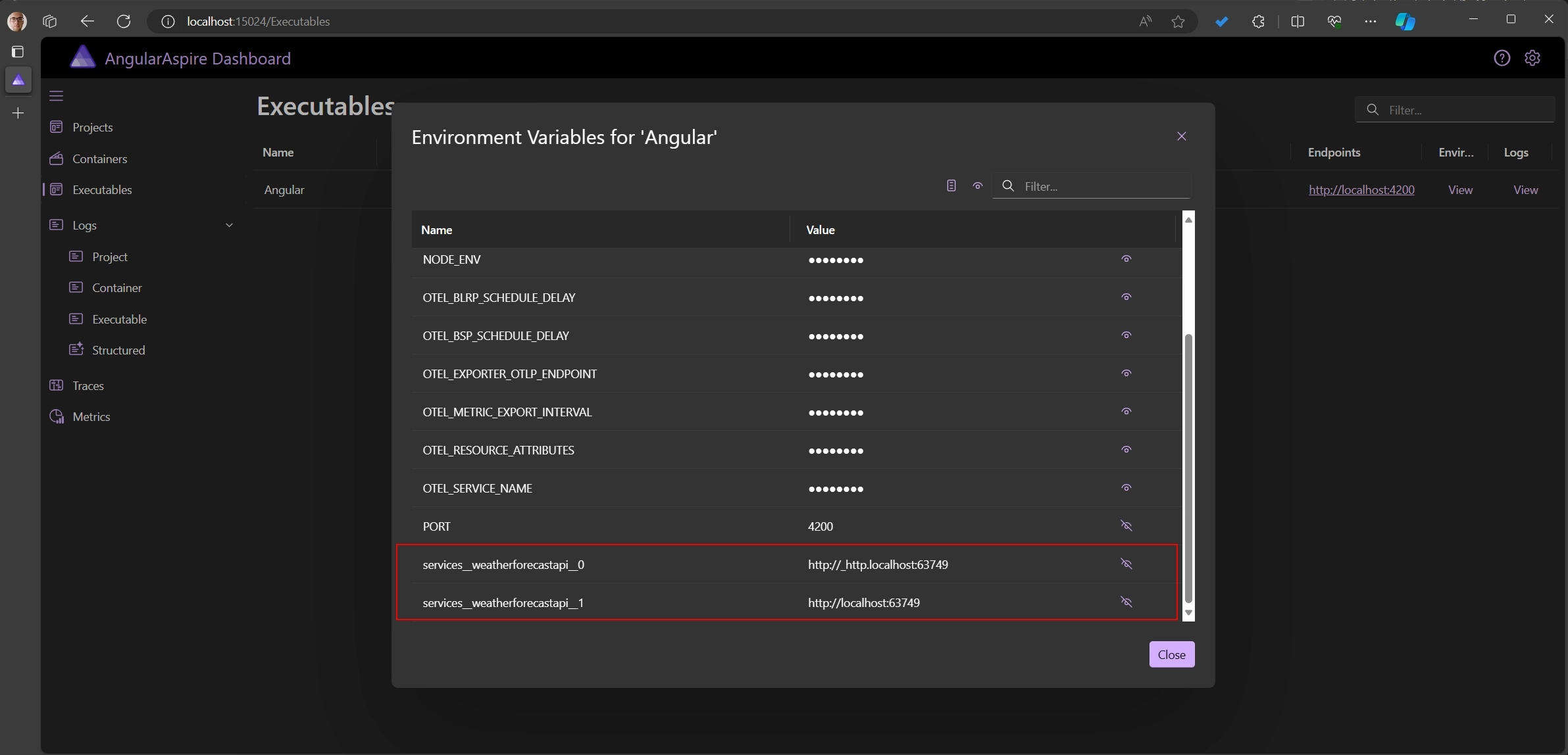
Instead of configuring the connection between projects via hardcoded strings (api URLs, connection strings, ...) within the project, we can create references to other projects using .NET Aspire. In the snippet below, a reference to the weather forecast API is created for the Angular project.
Doing this adds the weather forecast's API URL to the environment variables of the Angular project. Via the dashboard, we can also inspect the configured variables.

This is a useful feature because we don't need to configure and maintain these dependencies manually.
Because Angular doesn't support to use of environment variables out of the box within the application, I prefer to make use of a proxy. The proxy will proxy (forward) all requests to the configured endpoint, to the desired endpoint. Within the proxy's configuration file, you'll be able to access the environment variables to set the backend's address.
I also encourage to use of a proxy to create a more secure environment using a Backend For Frontend (BFF).
To configure the proxy, create a new proxy.conf.js file within the root of your Angular project, and set the target using the name of the referenced API within the .NET Aspire Application Host.
In the configuration above we named the weather forecast API weatherforecastapi, which results in the services__weatherforecastapi__1 environment variable name.
Next, add the config to your angular.json file:
Instead of using the hardcoded port in Angular, you can also pass the Angular port, which is set via the Aspire configuration to the Angular application.
For this, set the port of the Angular application using the PORT environment variable while serving the application.
The snippet below uses run-script-os because the environment variable syntax is a bit different across different operation systems.
I learned this trick in a tweet from David Pine.
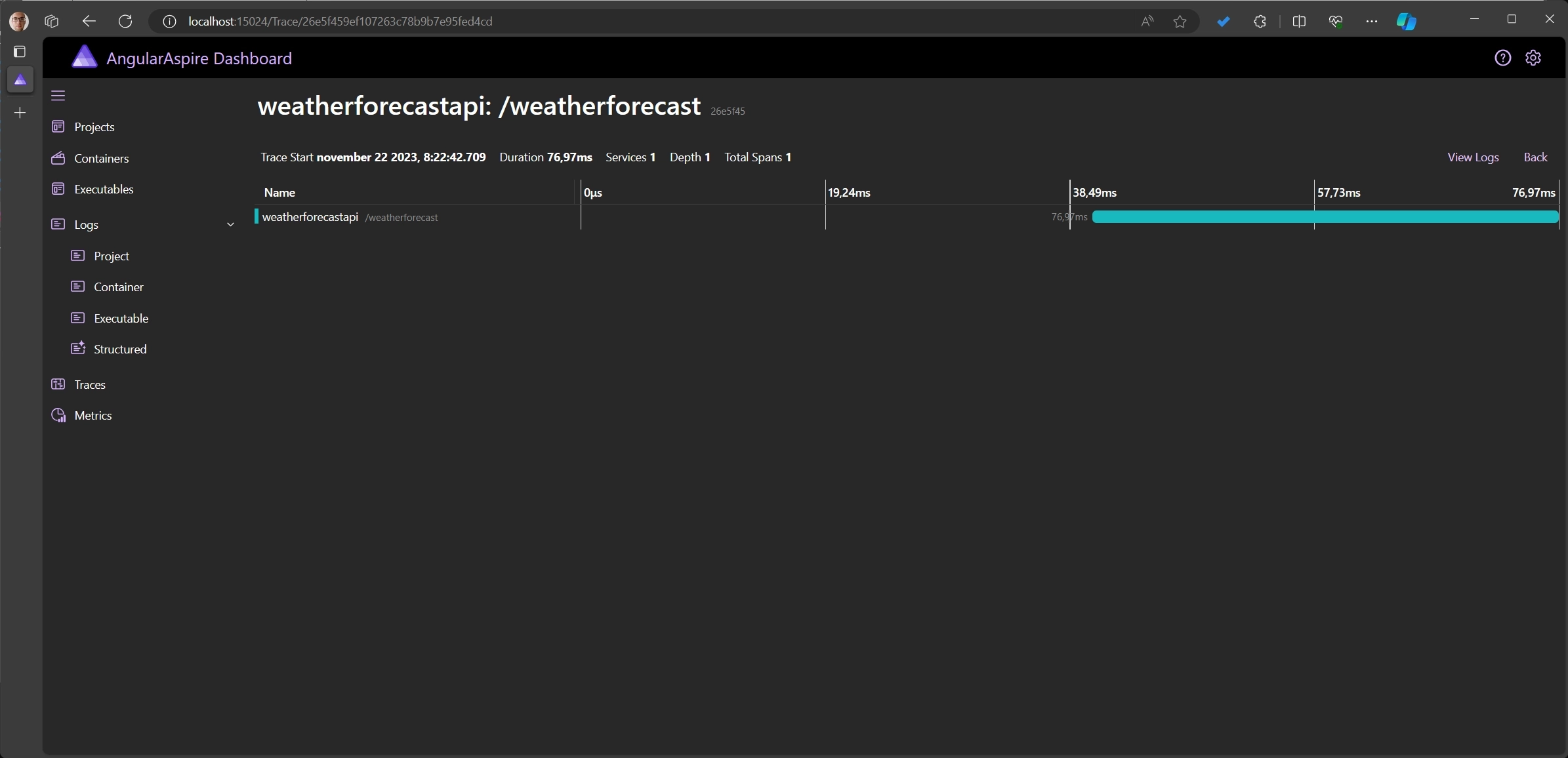
After this, we're all set to go. When the Angular application sends a request to the backend, we should receive the response, and we should also find a trace on the Aspire dashboard. These traces (and logs) are an additional benefit you get out-of-the-box when using .NET Aspire.

It should also be possible to create and send traces via the front end as we've seen in Adding OpenTelemetry to an Angular Application, but for now this doesn't seem to be supported.
Conclusion link
In this post, we've seen how to add an Angular application to a .NET Aspire Application Host.
This is useful for mono repositories because your whole environment can be configured with .NET Aspire. Instead of starting multiple applications, you can just run the Application Host to run multiple applications with a single command.
Because it uses CNCF standards you also get some useful features for free. Observability is the biggest one, in my opinion. The traces and logs within the dashboard help to get a detailed overview of what the application is doing, this is a huge time saver when you need to debug an issue.
You can find the example application on my GitHub. The .NET Aspire team also created a sample application including all the popular front-end frameworks.
Outgoing links
- Let's make our SPA more secure by consuming a Duende BFF with Angular
- Adding OpenTelemetry to an Angular Application
Feel free to update this blog post on GitHub, thanks in advance!
Join My Newsletter (WIP)
Join my weekly newsletter to receive my latest blog posts and bits, directly in your inbox.
Support me
I appreciate it if you would support me if have you enjoyed this post and found it useful, thank you in advance.
