Don't miss out on css variables

At first when I heard of css variables when it was introduced, I was a bit skeptical. Why would anyone use it if there are extension languages as scss, sass, less and stylus. After several years, I started to notice more and more peoples using it, writing about it and talking about it. I was missing out on something... It took a while but after using it here and there, I was hooked. In this post I'll cover what convinced me to explore css variables further and to start using them in projects.
Usage link
To declare variables, define them in a selector and prefix the variable names with two dashes (--):
A popular approach is to define variables with the :root selector, this way you're defining a global variable:
To use the variables, use the var() function:
The var() function accepts a second parameter, which is used as a fallback if the variable has not been declared:
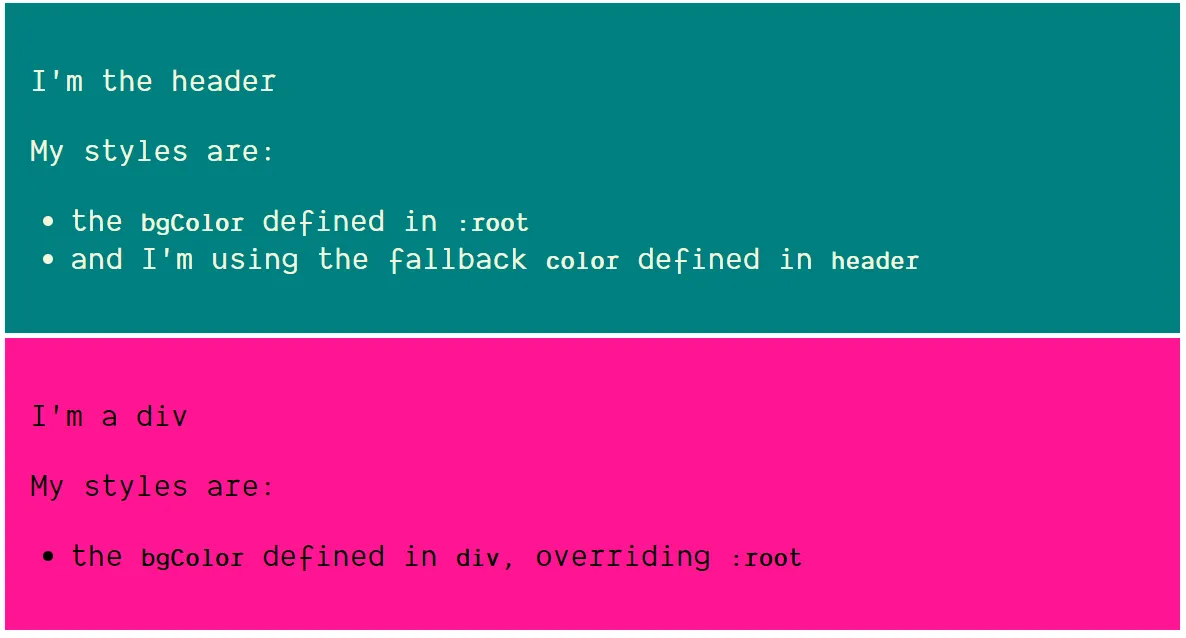
The snippets above results in:

Themes link
With css variables, creating a theme becomes simple.
Depending on the body's class we can set the variable to its appropriate value:
We can then use these variables when we style elements:
If the body's class changes to sunrise or sunset, the css variables will cascade to all of the selectors.
In our case, we'll transition to a light or dark theme:

JavaScript API link
This is, in my opinion, the best part. CSS variables have a JavaScript API to get and set variables.
To get a variable, use the getPropertyValue method:
To get a value from an element, first select that element with querySelector:
To set a variable value, use style.setProperty:
To set a value on an element:
This API opens up some opportunities to use css variables in a clean way.
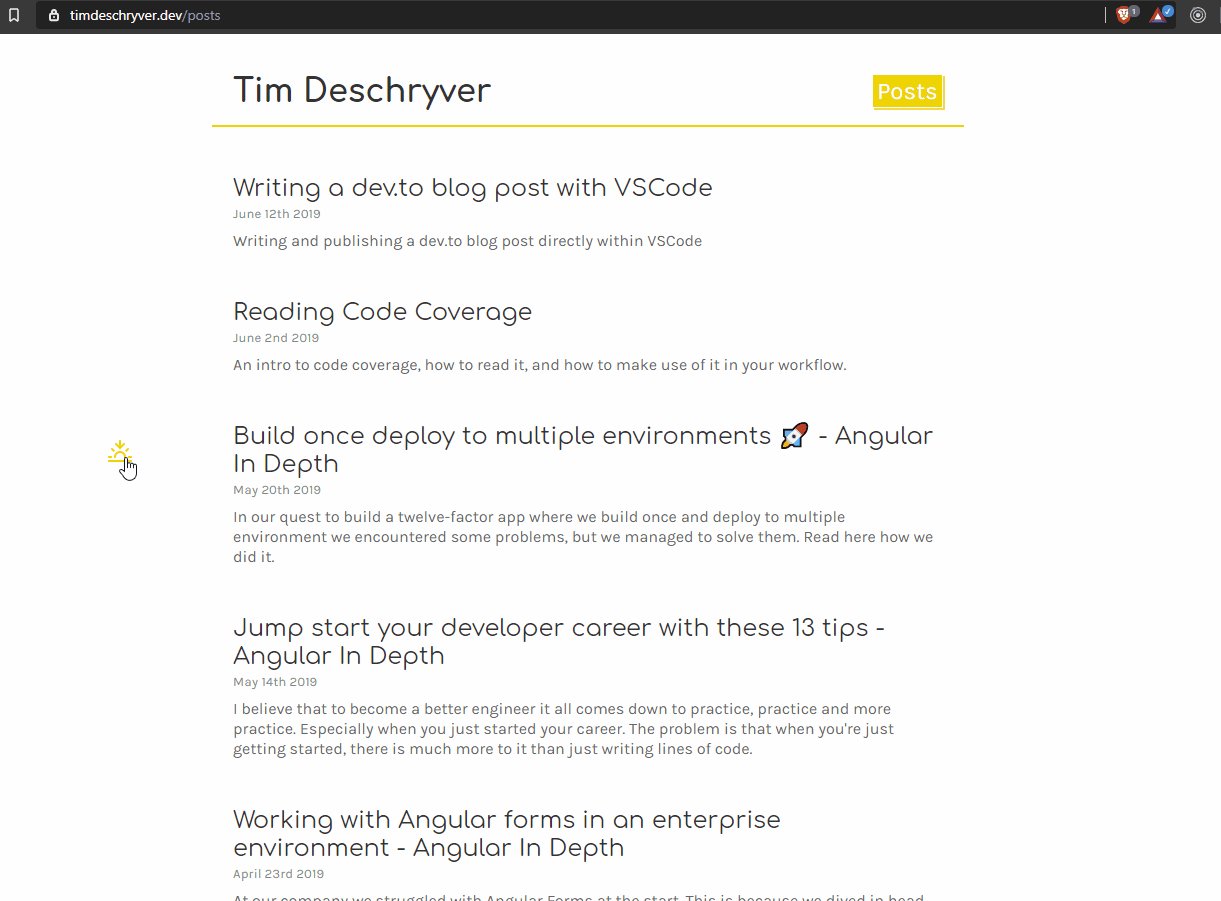
I encountered this use case a couple of days ago by David K. in one of his XState demos at https://codepen.io/davidkpiano/pen/zWrRye. He uses css variables to create a selection box when the user drags the mouse across the screen.
The css of the selectbox uses the variables to know the four corners (based on the starting point and the current position of the mouse) of the box:
Listen on the mouse events, and update the mouse points accordingly:

Ending word link
If you are like me and didn't see the usefulness of css variables, or didn't know these existed. I hope this post opened the door to start exploring their use cases. I stumbled by accident on the JavaScript API, but this API opened my eyes for their real world usages and I'm looking forward to using and seeing them more in the future.
Feel free to update this blog post on GitHub, thanks in advance!
Join My Newsletter (WIP)
Join my weekly newsletter to receive my latest blog posts and bits, directly in your inbox.
Support me
I appreciate it if you would support me if have you enjoyed this post and found it useful, thank you in advance.
