Pretty TypeScript types

I learned this trick from Matt Pocock, and I've seen the power by seeing Marko Stanimirović using it in the NgRx codebase. Because I think that we'll see more usage of this, I wanted to make a bit out of it.
You've probably already encountered TypeScript types where you scratch your head and think "What does this even mean?". From my own experience, this can happen when you interact with complex types from 3rd party packages.
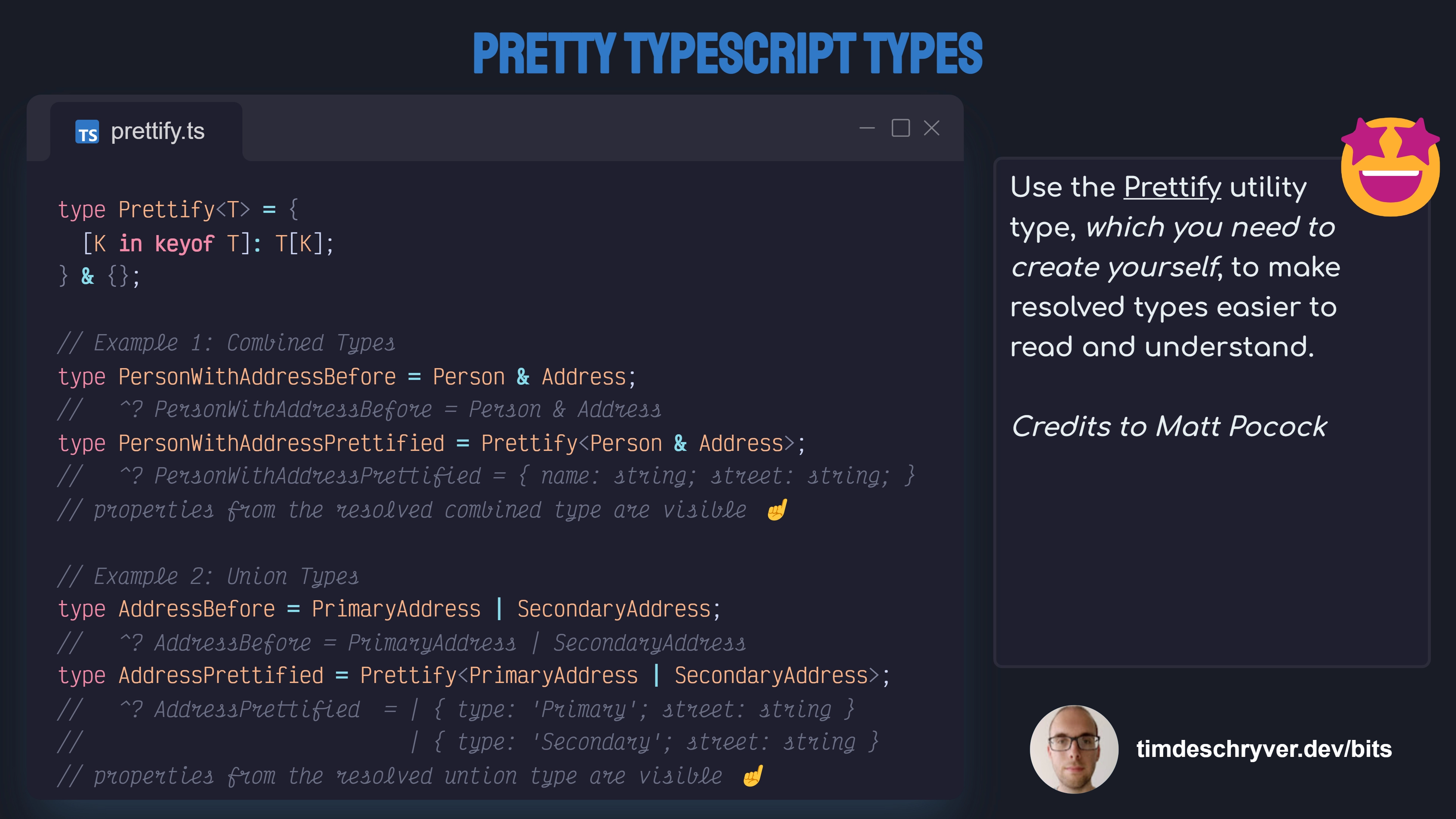
Using the following Prettify utility type, which you need to create yourself, some of the types will become more readable.
Prettify takes a generic parameter T and maps over its keys using a mapped type to essentially create a new type that has the same properties as T.
Here's a breakdown of what's happening:
type Prettify<T>: This is a declaration of a new type calledPrettifythat takes a generic parameterT.Tis a placeholder for any type that you want to use withPrettify.[K in keyof T]: This is a mapped type. It iterates over all keys ofT(represented byK).keyof Tis a type that represents all keys ofT.T[K]: This is an indexed access type. It represents the type of propertyKinT.& {}: This is an intersection type. It combines multiple types into one. In this case, it's intersecting the mapped type with an empty object type. However, since an intersection with an empty object doesn't change the type, this part doesn't have any effect on thePrettifytype.
The unwrapping of object properties turns resolved types that were previously difficult to comprehend, into types that become easier to read and understand.
Let's take a look at an example to make this clear:
With a small modification, it can also unwrap child properties.
For more info see Matt's blog The Prettify Helper.
Support me
I appreciate it if you would support me if have you enjoyed this post and found it useful, thank you in advance.
Join My Newsletter (WIP)
Join my weekly newsletter to receive my latest blog posts and bits, directly in your inbox.